Little More Adaptive
A Little More Framework for the Flutter Framework makes for better apps
I began working on this [Fluttery Framework] package in 2018 to help with my projects— supplying the typical functions and features needed by a production-worthy app.
As part of the ‘Little More’ Series, this article will focus on Fluttery’s high adaptivity that is simply achieved by consolidating what Flutter already provides you.

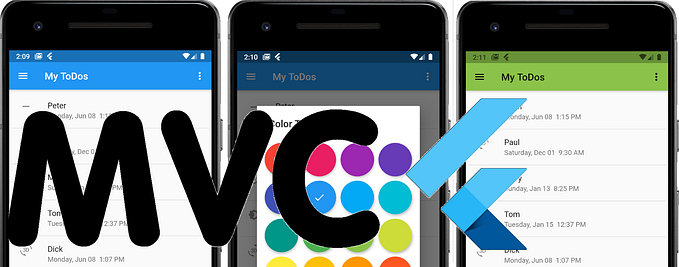
Flutter apps traditionally begin with a Widget passed to the runApp() function. Using Fluttery, an app starts with a StatefulWidget passed to the runApp() function, and it is called, AppStatefulWidget. That means a State object called, AppState, is your app’s first State object and directs your app’s overall appearance and behavior. Below are screenshots of three apps using the Fluttery Framework. Tap them individulally for a closer look. Tapping their corresponding captions will direct you to their source code.
If you know Flutter, you’ll know Fluttery. You’ll also know of the many parameters available to you when using the MaterialApp widget or the CupertinoApp widget. All those parameters and more are listed in the AppState class making for a very adaptive Flutter app indeed. See below. You’re free to even use third-party packages like Fluent_UI calling its widget, FluentApp, instead.
One common complaint by seasoned developers now working in Flutter is, because of its declarative approach, the many parameters to a class object in Flutter have to be passed already ‘compiled’ and supplying a value before the ‘App’ State object is even instantiated. The String parameter, title, found in the MaterialApp and the Cupertino widget is a quick example of this.
However, many class objects in Flutter do take in a named function as a parameter allowing for a computation to occur only ‘when that parameter value is needed.’ This approach offers more options. The Google engineers themselves knew this because they included a function parameter called, onGenerateTitle, along with the parameter, title. For example, doing this allows developers to supply a localized title to their apps by calling the onGenerateTitle() function. If the function parameter, onGenerateTitle, is passed, it takes precedence over the parameter, title.
However, most of the remaining parameters in the MaterialApp widget and CupertinoApp widget do not have a function parameter equivalent. It would make an app more adaptive if that was the case. It would allow for more options, more functionality, and more adaptiveness to the developer, wouldn’t it?
It would.
Note what’s highlighted with an arrow in the three screenshots below. The first screenshot has the original source code with the traditional parameter, title, assigned the String, ‘Demo App’. The next two screenshots only come about using the Fluttery Framework.
Instead of using the function parameter, onGenerateTitle, you have the separate onTitle() function to reliably generate your title. In the third screenshot, the ‘in-line’ function parameter, onGenerateTitle, can be replaced with the function parameter, inTitle(), as it too generates the app’s title right there in the constructor. Not the best example. However, this means every parameter now has an ‘on’ and an ‘in-line’ function parameter! This gives you options, and I like options.
With Fluttery, every parameter introduced to you earlier also has a corresponding ‘on’ function allowing you to supply values only when required and, in some instances, only when your app is ready to supply them. This means more capability for you.
As you see in two screenshots depicting the AppState class below, if an explicit parameter value is not provided (i.e. equals null), the if-null operator (??) will call the appropriate ‘on’ function.
In the first screenshot below, you see how the State object’s initState() function is replaced by its ‘in-line’ counterpart. It’s called right there in the constructor showing the initialization required. However, it behaves like its corresponding ‘on’ function — called only when needed. Another example is the second screenshot showing the supported Locales right there in the constructor call, and how a third-party package deals with the app’s translated text.
There’s no re-inventing of the wheel here. It’s just a little tweaking of a great cross-platform solution that is Flutter. Fluttery just makes software development that much more adaptive.
Cheers.