Member-only story
Decode GridView
An in-depth look at the GridView widget

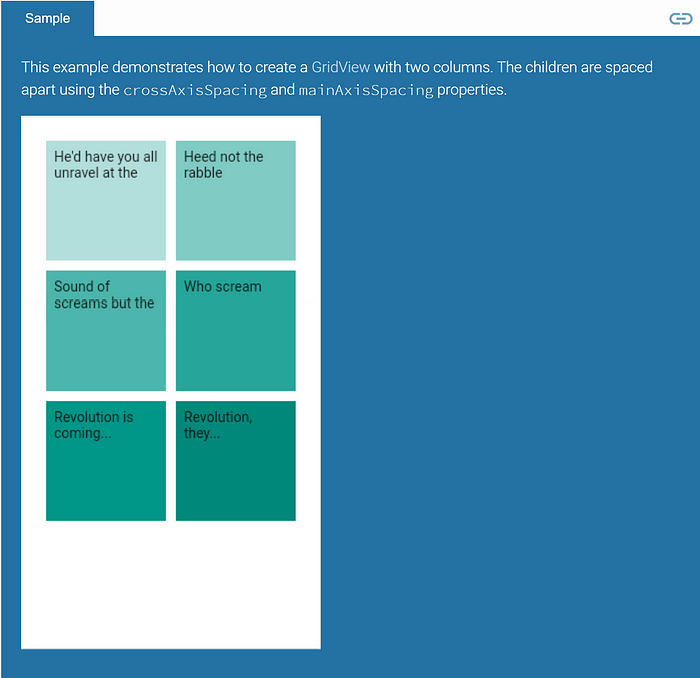
The GridView class is described as a scrollable 2-dimensional array of widgets and offers up to five constructors to create such an array. In the GridView class page, you’ll find a simple example displaying a grid layout composed of two columns. Each column has three rows of verses from the Broadway musical, Hamilton.

Like the widgets, CustomScrollView and ListView, the GridView’s parent class is the class, ScrollView. ScrollView is essentially a widget that can scroll its content. Below is a graphic depicting the class hierarchy involved. Many of the named parameters and properties passed to the GridView widget will go all the way back to its parent class, ScrollView.
Construct Your Grid
Again, there are five constructors to choose from when creating the GridView widget. This article will review what each constructor provides to the user as well as quickly describe the purpose of the many named parameters supplied in each. You can see in the screenshot below, for example, the four named constructors mostly share the first eleven parameters of the original generative constructor, GridView(), but then have varying…
